Creating Your First Website: Pro Tips for Making a Striking Online Impression
Before COVID, having an active social media presence may have been enough to supplement your in-person efforts of auditioning, taking class and planting yourself in your local dance community. Now that most auditions are virtual and online submissions have been on the rise, it takes more to stand out. “Art is going to continue, but it will look different,” says Rebecca Herrin, ballet instructor at the University of Oklahoma School of Dance, who advises her students on how to be competitive in the industry. “So many dancers are doing the same thing, and it’s important to get your work to rise to the top.”
To be competitive as the industry adapts and evolves, a professional website is the online presence you’ll need to help you stand apart from all the chatter. Here are the basics to get you started.
Why You Need A Website
Dani Hernandez, founder, CEO and head designer of REDO U Media Design, notes the unforeseeable and uncontrollable challenges of relying solely on social media to showcase your work. YouTube sends viewers away from your content by suggesting relevant videos, Vine is no longer used and TikTok could be banned. “A website is yours,” says Hernandez, whose client list includes choreographer Al Blackstone. “You control it, and you don’t have to worry about an algorithm.”
What’s more, when someone lands on your site, you know they’re searching specifically for you and not just anyone in your field. “Directors are looking,” says Kevin Thomas, artistic director of Memphis-based company Collage Dance Collective. Thomas has been able to connect with new dancers online by visiting their websites after COVID-19 disrupted the company’s usual in-person auditions this year. “This is a way to get a gig,” says Thomas, adding that he recently hired a new company member this way, without having to meet him in person.

How to Get Started
If you opt for the DIY route, there are a number of web platforms, like Squarespace, Wix or WordPress, that are relatively easy to use. They’re low-cost, with monthly prices of less than $20 or annual subscriptions for a couple hundred. Most will include a custom domain and won’t require self-hosting or any coding ability.
If you’re like Alison Stroming, a former member of Ballet San Jose and Dance Theatre of Harlem who’s now freelancing in Los Angeles, you may prefer to leave the web design to a professional. If that’s the case, you’ll invest anywhere from $500 to $2,500, depending on what you want to include on your site, according to Hernandez.
Either approach you choose will be well worth the investment, Stroming contends. She’s landed both auditions and jobs from her website, which Hernandez designed. “I don’t remember the last time I went into an audition and handed them my resumé,” says Stroming, since directors have typically seen her materials beforehand. “It’s really important to have your own site. If you don’t have one, get on it.”

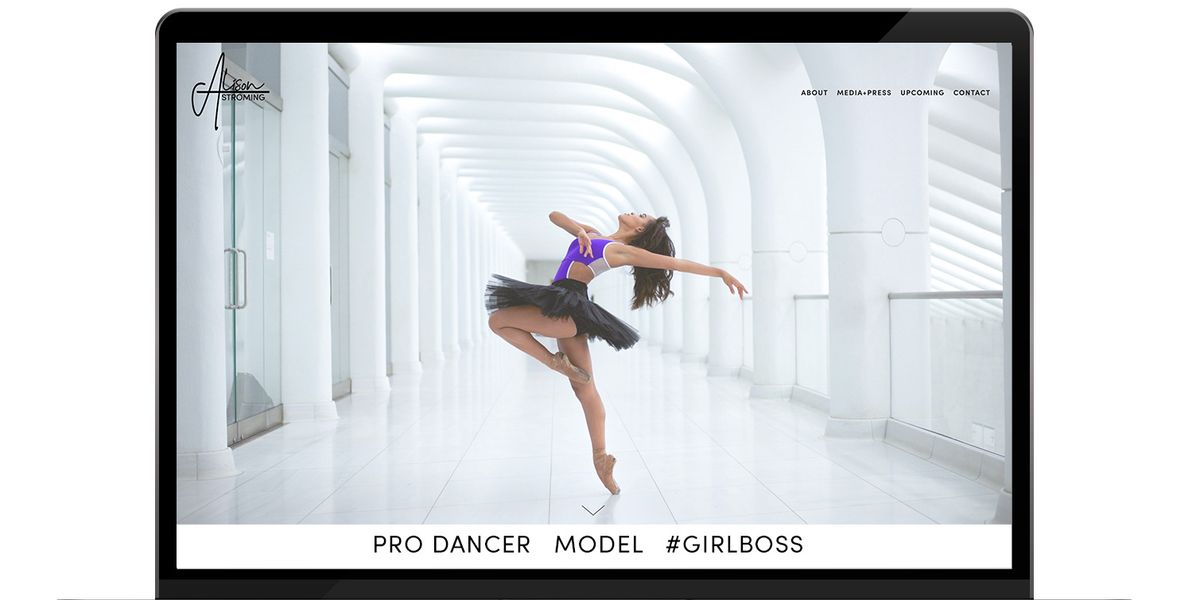
A drop-down menu on Stromings’ site offers separate pages for photos, videos and press. Courtesy Dani Hernandez of REDO U
Your site will likely be someone’s first introduction to you, so you should immediately establish who you are and what you do. On your homepage, be sure to include an engaging photo and a concise statement about you and your work. “Your homepage has to be something that grabs you,” says Herrin. “Not just a headshot. It has to be an artist-in-motion pic with a written intro that makes me want to dive deeper into your site.” Hernandez agrees, adding that you don’t need to spend a lot on photography. “You can use your phone to take high-quality, non-distracting photos,” she says.
Include additional content—such as videos of your work, any press you’ve had, upcoming shows or classes, a PDF attachment of your resumé, and contact information—as separate pages within your site. (Tip: Ditch the unprofessional email addresses you may have developed in high school, says Herrin. Establish contact info that you’ll be proud to share with others in the industry.)
 Getty Images
Getty ImagesYou can also include your side hustle or any products or services you offer. But don’t overdo it, says Hernandez. Make sure the site’s design isn’t overcrowded, and that your brand or professional story is very clear. “You want to feel at peace and intrigued when you look at a website,” she says. “Have them wanting to come back for more.”
If you’re just getting started and don’t have much content to share, that’s okay. It’s still important to start with what you have and to put your best foot forward. “Be mindful of your audience,” suggests Thomas. “Your site should look professional and tell us who you are. We want to know who we’re hiring,” he says.
Finally, Hernandez and Herrin agree that your site should evolve as you do. Keep it active by updating it as you accomplish new things in your career. “Once it’s up, it’s a work in progress,” says Herrin. “A website is a living thing,” adds Hernandez, “and it’s so important for young dancers to know that.”
Expert Tips from Web Designer Dani Hernandez
- Use an easy-to-remember domain name. A good structure is “www.[firstname][lastname].com” or “www.[firstname][lastname][dance].com.”
- Keep your website design simple. Use white space to ensure that it’s not too busy, and stay away from too many fonts or colors.
- Remove the web platform’s name from your domain name and site footer. Having “Powered by Squarespace” or “www.[sitename].wix.com” in your domain isn’t as professional.
- Align your browser favicon—the small image that displays next to the page title in browser tabs—with your brand. Using the web platform’s default image brings credibility down.
- Try not to overwhelm your website with a lot of photo content, as it will slow the load time tremendously. Only choose a handful that you think will showcase your best.